スマホなど画面サイズが小さい場合にWordPressのプラグインであるWordpress Popular Posts(以下WPP)の管理画面が正しく表示できない場合があります。
PC画面や解像度の高いスマホ等を利用している場合は以下のように正しく表示されます。

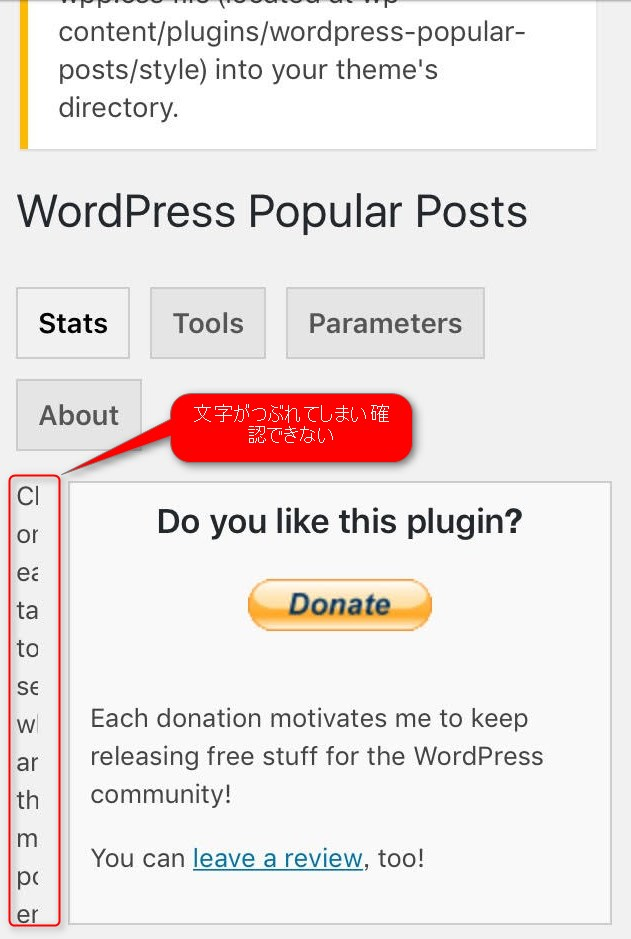
しかしiPhone 5,5S,SE程度の小さい画面を利用する場合は以下の画像のようになり、文字が表示されなくなってしまいます。

このようになってしまうと外出先から記事別のアクセス数を確認できないという問題が発生してしまい不便でした。
そこで画面サイズが小さく、解像度の低いデバイスを利用しても記事別のアクセス数を確認できるようにする対応方法を紹介します。
CSSを取得する
WPPをインストールしたWordPressインストールディレクトリをFFFTPなどでアクセスし以下のファイルを取得します。
{WordPressインストールディレクトリ}/wp-content/plugins/wordpress-popular-posts/style/admin.css
名前から察するに管理画面のデザインを設定するcssのようですね。
これをカスタマイズしうまく表示できるようにしてしまおうという方針です。
CSSを編集する
admin.cssをテキストエディタなどで開き、「.wpp_box」と記述されている箇所を探しコピーします。念のためコピー元はコメントアウト(「/* */」で囲む)して残しておき、コピーしたほうのCSSを修正します。
/*
.wpp_box {
overflow:hidden;
display:inline;
float:right;
margin:0 0 15px 0;
padding:10px;
width:250px;
background:#f9f9f9;
border: 1px solid #ccc;
}
*/
.wpp_box {
overflow:hidden;
display:inline;
float:right;
margin:0 0 0px 0;
padding:0px;
width:0px;
background:#f9f9f9;
border: 0px solid #ccc;
}
変更点はmargin、paddinig、width、borderのpx指定をすべて0pxに変更しています。
CSSを適用する
修正したCSSをFFFTPなどを使いサーバーへアップロードし元々のadmin.cssを更新ます。
以上で設定は終了です。
ただし、cssファイルはブラウザ等にキャッシュされますのでキャッシュを有効にするには強制再読み込み(スーパーリロード)かキャッシュの削除処理が必要となります。
大抵のブラウザで強制再読み込みは「Ctrl + F5」なのですが、スマホではできないのでキャッシュを消してください。
確認する
正しく修正され、CSSが読み込みできれば以下のように記事別のアクセス数が確認できるようになります。